WEBサイトのデザインは、使用するフォントによってサイトの印象が大きく変わります。適切なフォント選びはWEB制作にとって重要です。
今回はWEBフォントの中でも、Googleが提供している無料で使用可能なGoogleフォントをご紹介しようと思います!
通常のフォントの場合、ユーザーのデバイスにフォントが無い場合、別のフォントが代用されてしまいます。(例:明朝体はスマホだと表示されない)
しかし、WEBフォントはネット上からフォントデータを読み込んでWEB上に表示出来るので、デバイスごとでフォントが変わることがなくなります!
デバイスを気にせず、デザイン性をもたせることが出来るので、ぜひ使用していきたいですよね!
- 利用料が発生する場合もあるので注意
- 商用利用が可能かチェックする
- ページの表示速度が遅くなる可能性もある
Googleフォントは無料・商用利用可能ですが、WEBフォントによっては料金の発生や商用利用不可の場合もあるので注意が必要です。
また、WEBフォントはサーバーから読み込んで使用しているため、利用するフォントの種類やフォントの太さなど、種類が多ければ多いほどページの読み込みに時間がかかります。
特に日本語フォントは「ひらがな」「カタカナ」「漢字」を読み込むため、26文字の「アルファベット」のフォントに比べて、容量が重くなります。多用しすぎないように注意しましょう!
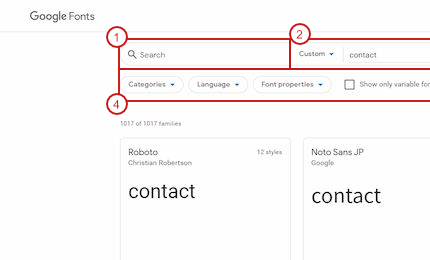
まずは、Googleフォントのサイトにアクセスします。

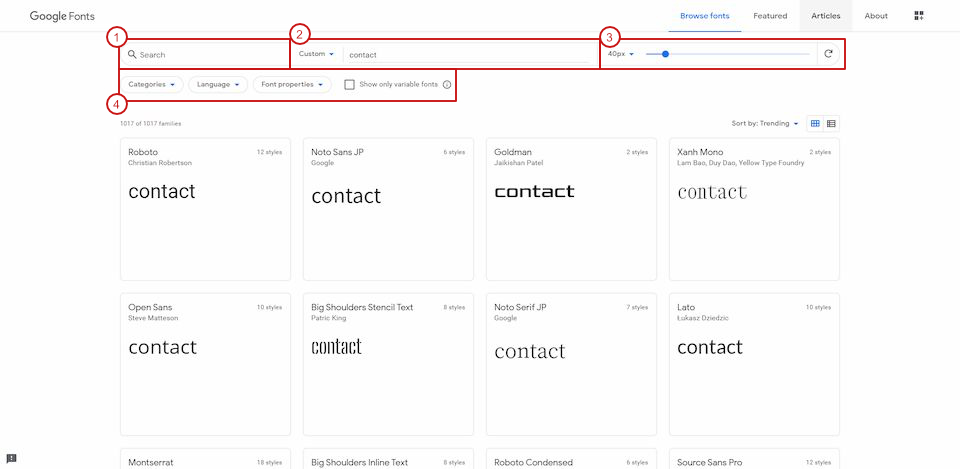
目的のフォントがある場合は、①の検索窓にフォント名を入力すればOK!
②の入力欄にテキストを入力することで、一覧の表示テキストを変更することができます。
また、左の「Custom」のプルダウンを変更することであらかじめ用意された任意のテキストを表示することも可能です!
- Custom:入力したテキストを表示
- Sentence:短めの例文を表示
- Alphabet:アルファベット一覧を表示(※日本語フォントの場合は漢字)
- Paragraph:長めの例文を表示
- Number:数字を表示
プルダウンやシークバーを変更することで、フォントサイズを変更できます。
フォントの書体を選ぶことができます。
- Serif:明朝体
- Sans Serif:ゴシック体
- Display:装飾文字
- Handwriting:手書き風の文字
- Monospace:全て同じ横幅で作られているフォント
使用する言語からフォントを絞り込むことができます。
フォントの詳細で絞り込むことができます。
- Custom:利用したいテキストの表示
- Number of style:スタイル(太字、斜体など)の数
- Thickness:文字の太さ
- Slant:斜体の角度
- Width:文字の幅
バリアブルフォントのみ表示させることができます。
バリアブルフォントとは?
太さや字幅などを自由に調整できるフォントのこと。
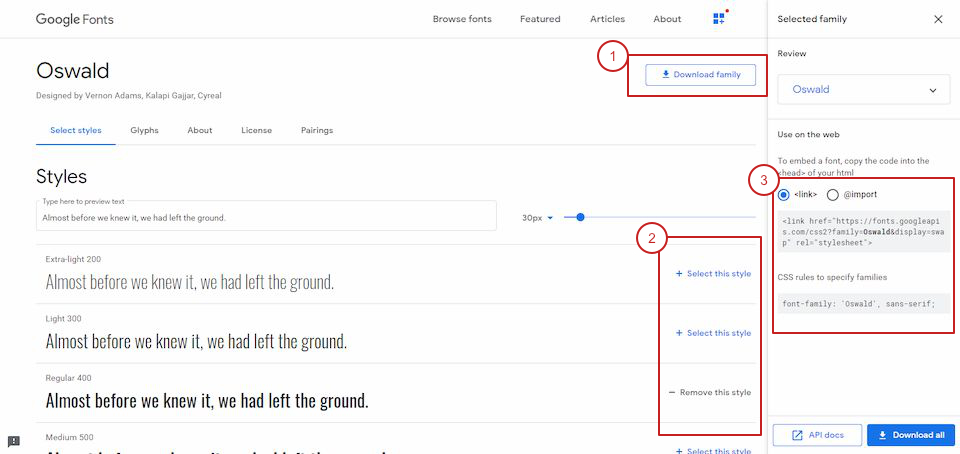
サムネイルから使用したいフォントをクリックすると以下のような画面になります。

フォントをPC上にダウンロードして、イラレデータ上などで使用することも可能です。
WEB上で使用するだけの場合は、コチラのボタンは触らなくで大丈夫です。
使用したいフォントの太さの右端の「+ Select this style」をクリックすることで、選択されます。複数選択することも可能です!(もちろん、別のフォントを追加で選択することもできます)
使用方法は二通りあります!
【その1】右側の「Selected family」の「Use on the web」にあるlinkタグをコピーして、使用したいサイトのheadタグ内に記述する
【その2】「@import」を選択しソースコードをコピーし、CSS内に貼る
上記の工程が終わったら、「CSS rules to specify families」にあるfont-familyをCSSで指定すれば反映できます!
Googleフォントは様々な言語に対応しており、フォントの種類も豊富なので、是非一度使用してみてください!
またGoogleフォントの日本語フォントについてはまた別途ご紹介しようと思います!
- PR